

Browser Support The numbers in the table specify the first browser version that fully supports the property. For both photographic and non-photographic screen printing methods, one screen is required for each color being printed, and the screens must line up. Say the coordinates of the point is (X, Y, Z) according to the screen, the actual screen coordinates will then be (X/(Z+a)a, Y/(Z+a)a), where a is the distance from the screen the player has. Since 2003 we have designed, engineered, and hand-built projection screens and indoor and outdoor.

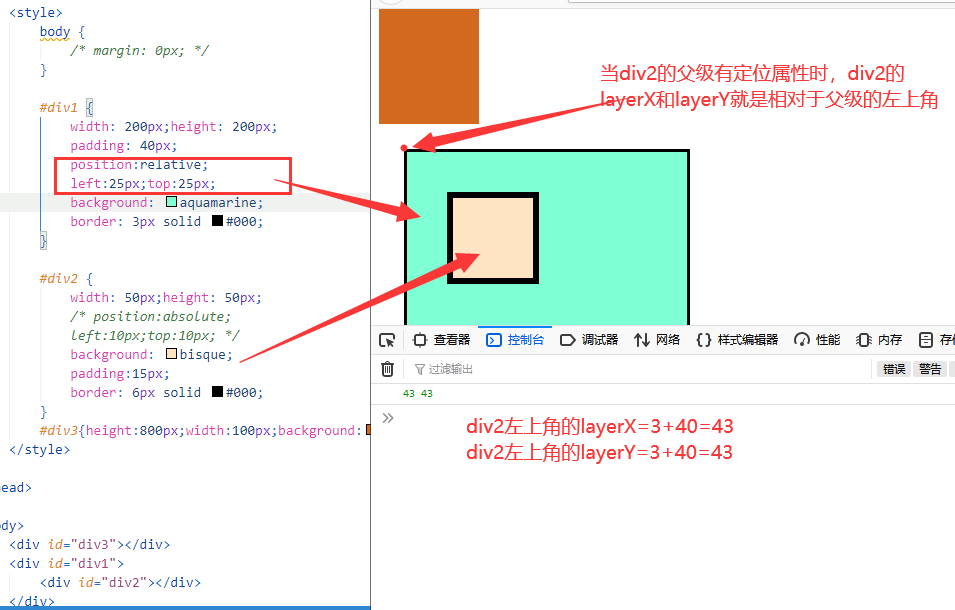
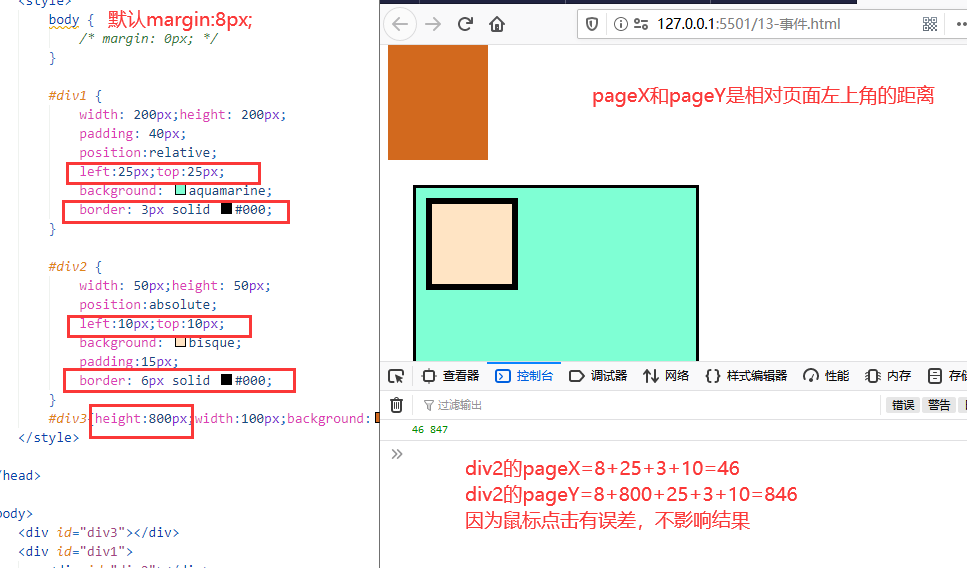
These properties return the horizontal and vertical distance from that reference point. protected void handleMouseUp (int screenX, int screenY) Description copied from class: PolygonRoi With segmented selections, ignore first mouse up and finalize when user double-clicks, control-clicks or clicks in start box. Are the camera standing still or is it moving Imagin the player sitting in front of his screen, watching the 3d point 'through' the screen. We are not your traditional screen or shade manufacturer. The event point is where the user clicked, the reference point is a point in the upper left. Add a couple of CSS properties to the HTML and body selectors. The screenX and screenY properties returns the x (horizontal) and y (vertical) coordinates of the window relative to the screen. pageX, pageY, screenX, screenY, clientX and clientY returns a number which indicates the number of physical pixels a point is from the reference point.
#SCREENX SCREENY IMAGE FULL#
There are a few ways to make a div full screen but I’m going to use the height:100% CSS property to achieve it this time. Note: You can change the size of the container div if you do not want the image to fill the whole screen because the background image will only be visible based on the size of the container div. You can also customize and change the global capture hotkey. You can also start a capture with the current settings by pressing the PrtScn button (Print Screen), which is the default global capture hotkey. Then, make the div full screen so that the background image fits the full screen of the browser window. Click the Capture button on any tab in the Capture window to start your screen capture. bg-container where we are going to add a background image into.
#SCREENX SCREENY IMAGE HOW TO#
Learn how to set an image of any size as the background of an HTML element full screen in CSS!Ĭreate a div or any block-level HTML element with the class name called. Using a proprietary system to expand the centre screen image to the side walls, ScreenX surrounds audiences with imagery beyond the frame of the traditional.


 0 kommentar(er)
0 kommentar(er)
